Voor de meeste websites zal er veel moeite gedaan moeten worden om de snelheid van de pagina’s te verbeteren, dus het is belangrijk om te weten op welk moment je er zeker van kunt zijn dat je in het groen zit en klaar bent om door te gaan naar andere projecten.
Je zult altijd jouw laadtijden in de gaten willen houden, dus het is belangrijk om een nummer in gedachten te hebben.
“In 2020 is dat getal 3 seconden of minder.”
Pagina Laadtijdgegevens in 2020 & Waarom het er toe doet
Webpagina’s laden in stukken, zodat je soms ziet dat een foto als laatste wordt geladen, of dat een formulier eerst wordt geladen, of dat een advertentie snel wordt geladen op een plek voordat deze uiteindelijk op de pagina wordt geplaatst.
Dat komt omdat al deze verschillende elementen waaruit een webpagina bestaat moeten worden geladen, wat bijdraagt aan de totale laadtijd.
Het is belangrijk om te begrijpen hoe dit werkt als je begint met het verbeteren van je laadtijden en dat is om twee redenen van belang:
- Consumenten zijn ongeduldig.
- Google heeft onlangs aangekondigd wat ze “core webvitale functies” noemen als een rangschikkingsfactor, en snelheid is de kern van deze nieuwe aankondiging.
Hoe evalueer jij jouw laadtijd?
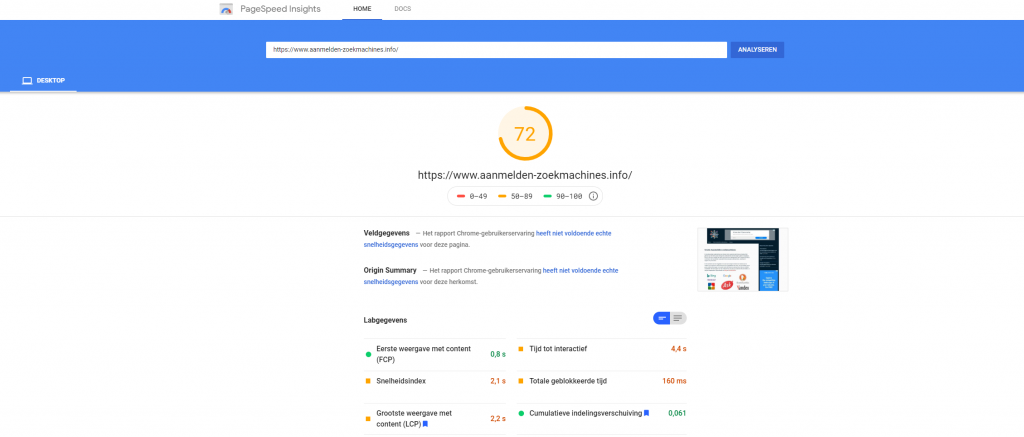
Er zijn een paar verschillende tools die je kunt gebruiken om de totale laadtijd op jouw website te evalueren, maar onze ervaring is dat Google PageSpeed Insights de meest uitgebreide gratis tool is om je op weg te helpen.
Hieronder vindt je een screenshot van hoe dat eruit ziet als je https://www.aanmelden-zoekmachines.info/ typt:

Je zult merken dat er alles in staat wat jouw site zou kunnen vertragen, en wat je moet doen om te verbeteren.
Houd er rekening mee dat mobiel niet hetzelfde is als desktop als het gaat om laadtijd.
Volgens een Backlinko-onderzoek duurt het gemiddeld 87% langer om een webpagina te laden op een mobiele telefoon dan op een desktop.
Dit is meestal het geval omdat mobiele apparaten langzamere processoren hebben en apparaatspecifieke CSS-regels.
Versnel jouw hoog performende pagina’s
Als je specifieke hoogpresterende pagina’s heeft, kun (en moet) je deze pagina’s individueel bekijken, omdat het mogelijk is om jouw snelheid nog verder te verbeteren op slechts één pagina in tegenstelling tot de hele site.
Omdat dit een kleinere voorbeeldgrootte is om mee om te gaan, zul je waarschijnlijk merken dat het aanbrengen van wijzigingen aan alleen die pagina’s sneller en gemakkelijker zal zijn, maar toch een hogere impact voor je zal opleveren.
Hoe kunt je de laadtijd van jouw pagina’s verbeteren?
Dus zodra jij jouw roadmap van PageSpeed Insights krijgt over hoe jij jouw laadtijd kunt verbeteren, is het go-time.
In de meeste gevallen zul je de hulp van een ontwikkelaar nodig hebben om bepaalde code te verwijderen die de site zou kunnen vertragen – er zijn veel dingen om te overwegen.
Vaak vindt je echter laaghangend fruit.
We raden je aan om je te concentreren op het volgende, direct voordat je de PageSpeed Insights tool gebruikt of de hand reikt aan een ontwikkelaar.
Optimaliseer jouw afbeeldingen voor laadtijd
Voor al onze klanten is dit bijna altijd het nummer één item met de grootste impact, vandaar dat je drie verschillende tips met betrekking tot afbeeldingen op deze lijst ziet.
Ten eerste gebruiken we de LazyLoad plugin om ervoor te zorgen dat alleen de afbeeldingen op het scherm in eerste instantie worden geladen (in tegenstelling tot elke afbeelding op een webpagina die in één keer wordt geladen, ook al kan niemand de meeste afbeeldingen aan het begin zien).
Dit zorgt ervoor dat je niet inboet aan kwaliteit voor snelheid.
Optimaliseer jouw afbeelding op maat
De kans is groot dat je een responsieve website heeft.
Dit betekent dat je een afbeelding kunt uploaden en deze past in de parameters die uw website heeft om ervoor te zorgen dat deze er goed uitziet.
Echter, hoe kleiner de pixeldichtheid hoe sneller de afbeelding wordt geladen, dus het is belangrijk om alleen afbeeldingen te uploaden die de grootte hebben die je echt nodig heeft.
(Met andere woorden, reken er niet op dat jouw website het voor je doet – jouw website zal dat wel doen, maar dat zal niet geweldig zijn voor de snelheid).

Optimaliseer jouw afbeeldingen voor het formaat
Google ziet graag “next-gen” afbeeldingsformaten, waaronder JPEG 2000 of WebP in tegenstelling tot .PNGs of .JPGs.
Overweeg op zijn minst het omzetten van het formaat van sommige van jouw grotere afbeeldingen om een verbetering te zien.
Jouw inhoud optimaliseren
Dit is minder belangrijk, maar het gebruik van interne links en/of broodkruimels kan helpen om de gebruikerservaring te verbeteren en jouw website gemakkelijker door de zoekmachines te laten kruipen – en zo de snelheid te verbeteren.
Redirects verminderen
Dat spreekt voor zich.
Elke keer als een pagina doorverwijst naar een andere, krijg je extra tijd om te wachten op het HTTP-verzoek.
Waarom mensen laten wachten op de redirect als ze direct naar het echte werk kunnen gaan?
Onthoud, elke seconde telt!
Verbeter jouw hosting
Als je gebruik maakt van een middelmatige of lage kwaliteit webhostingprovider, overweeg dan de overstap naar een meer robuuste hostingoplossing.
Dit alleen al kan een enorme impact hebben op de laadtijden van de pagina’s.